Contentogram - My unsung hero of design techniques
May 20, 2020
A Contentogram shows the structure of a website or an app (like a sitemap) together with interactions between content modules (similar to a flowchart). Because of its simplicity, it helps uncover problems that would drown in more complex visualizations.
Why it’s useful
The best design work happens within constraints. It’s not an obstacle to a successful project (although it dow not alway feel that way). On the contrary, constraints are what makes good design good.
Contentograms are a way to create constraints in the design process to discover gaps in information architecture och interaction design in an early stage. I think of Contentograms as an extremely reduced language with very few words. If I cannot express a system in those simple terms, it is probably too complex.
How it works
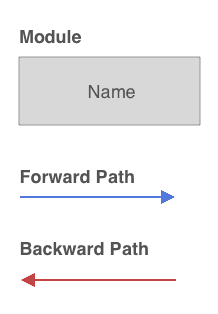
A Contentogram consists of only three building blocks
- Module (piece of information)
- Forward path (how to get to a module)
- Backward path (how to return from a module to the start)
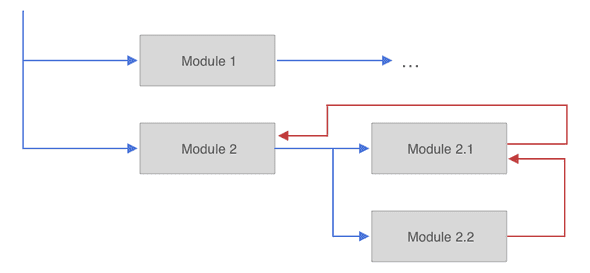
The result looks a lot like a sitemap but ads a navigational aspect to it. For every module, there is a path to it and a path away from it.
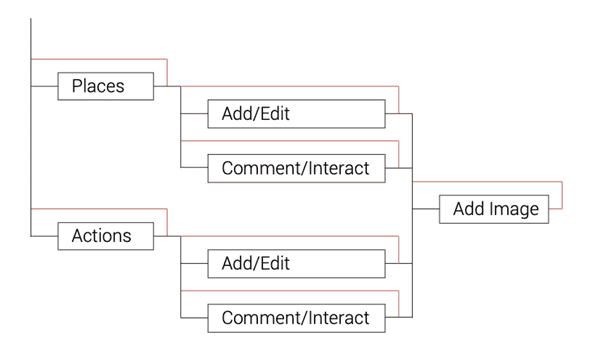
In a more realistic example a module might contain of servera sub modules. Those modules could be broken out into their own modules if they become more complex - it depends on the needs. 
When to use a Contentogram
- Plan out a bigger system on a high level
- Define Information Architecture and interactions between content modules
- Identify and avoid dead ends
- Communicate a system’s structure to stakeholders like developers - a lot can be built or prepared for before there is a visual design in place
Thoughts?
I’ve used this techniques many times throughout the years and despite its simplicity, it always had me realise something I had previously overlooked.
Do you have thoughts on this technique or experience using it?
Comment on LinkedIn
Comment on Twitter